개발/Objective-C
[Objectiv-C] Google Code에 있는 ParseKit을 연결하기
강아지아빠
2010. 8. 29. 17:29
1. 우선 svn co http://todparsekit.googlecode.com/svn/tags/release-1.5-tag 에서 관련 소스를 다운 받는다




 와 같이 하면 링크를 마무리 되었다.
와 같이 하면 링크를 마무리 되었다.
2. 새로운 프로젝트를 만든다.
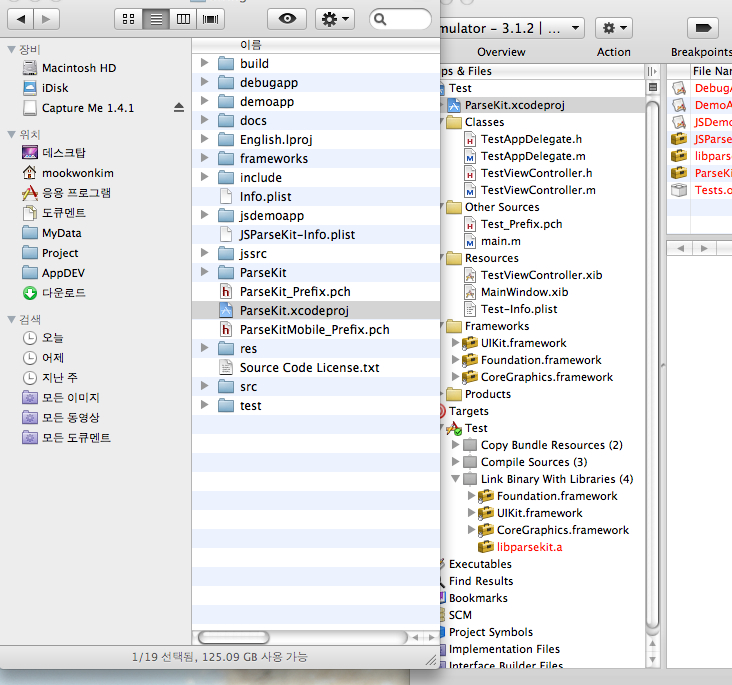
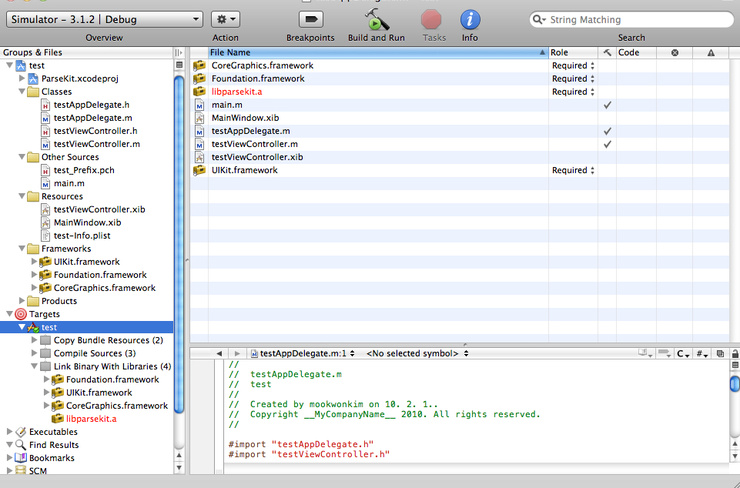
3. 1번에서 다운받은 ParseKit.xcodeproj를 Drag Drop으로 자신의 Class에 놓는다.
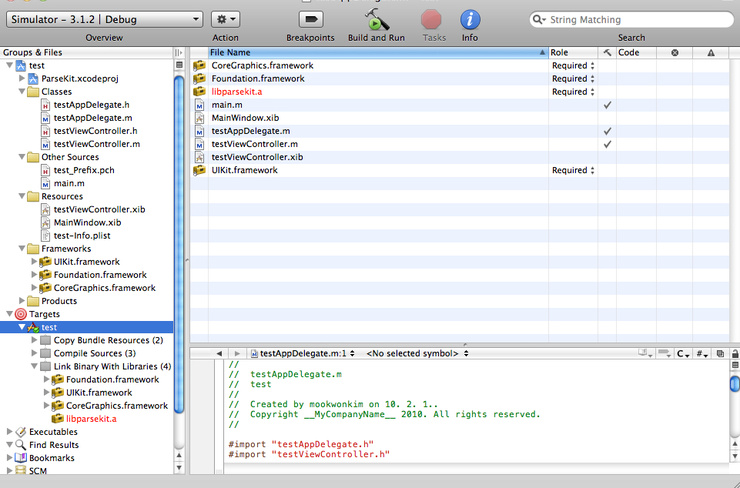
4. class에 가져다 놓은 ParseKit.xcodeproj를 크릭하면 우측에 libparsekit.a에 Targets필드를 체크한다.

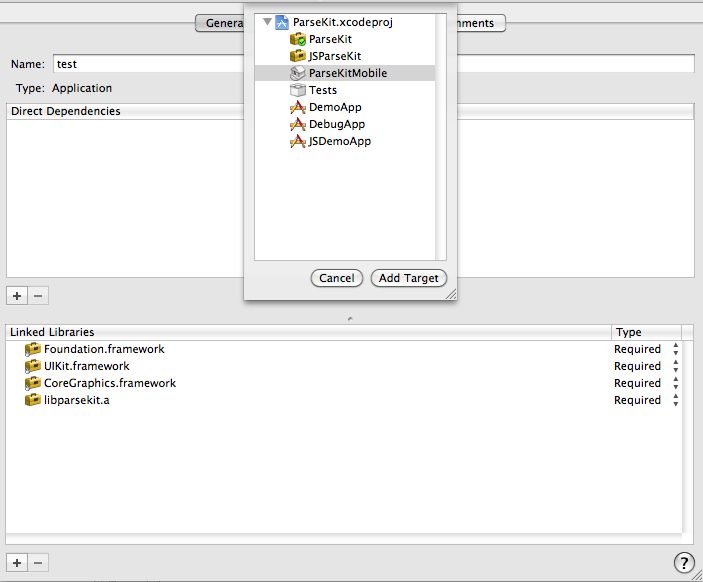
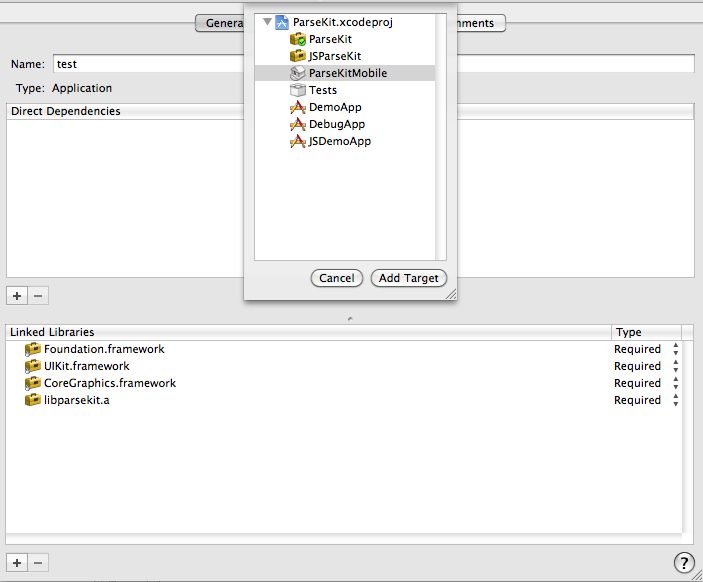
6. 다음 화면 중간에 + 버튼을 누르면 ParseKitMobile ( from ParseKit.xcodeproj) 를 선택한다.

7. 하단 아래에 있는 + 버튼을 크릭하여 libicucore.dylib를 선택한다.

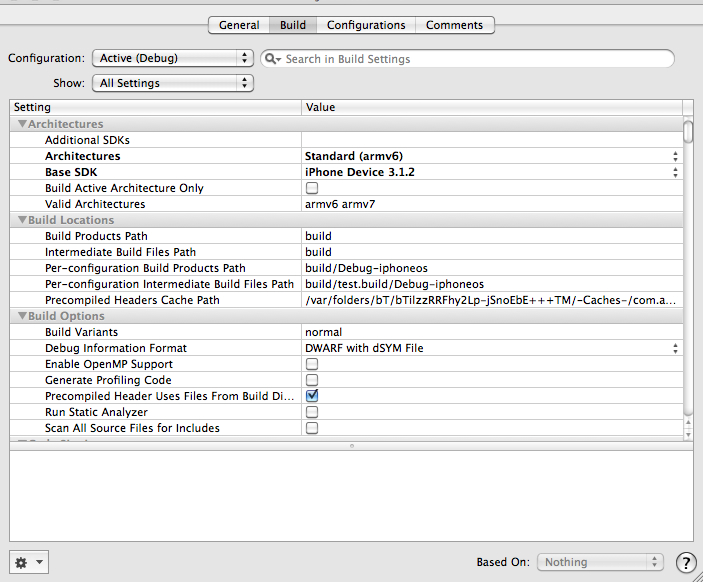
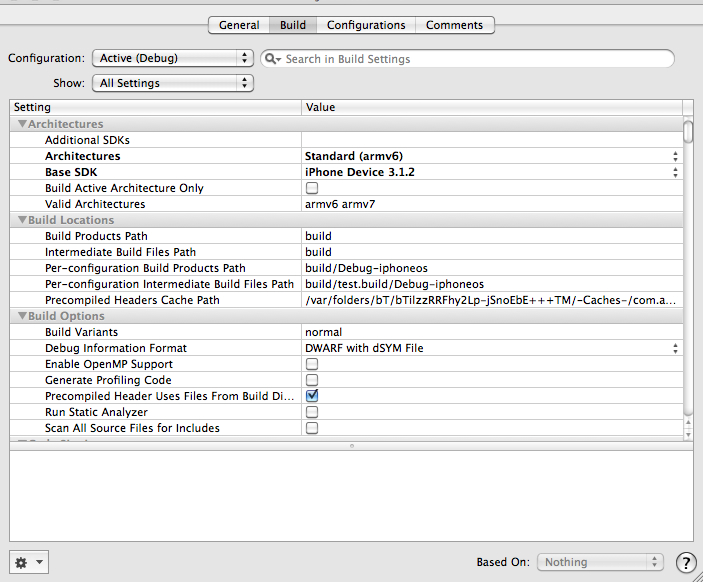
8. 이제 본창으로 돌아가서 좌측 상단의 프로젝트명에서 Control 마우스를 크릭하여 GetInfo를 선택하여 Build를 선택하여 User Header Search Paths에 ParseKit의 include PATH를 설정한다.

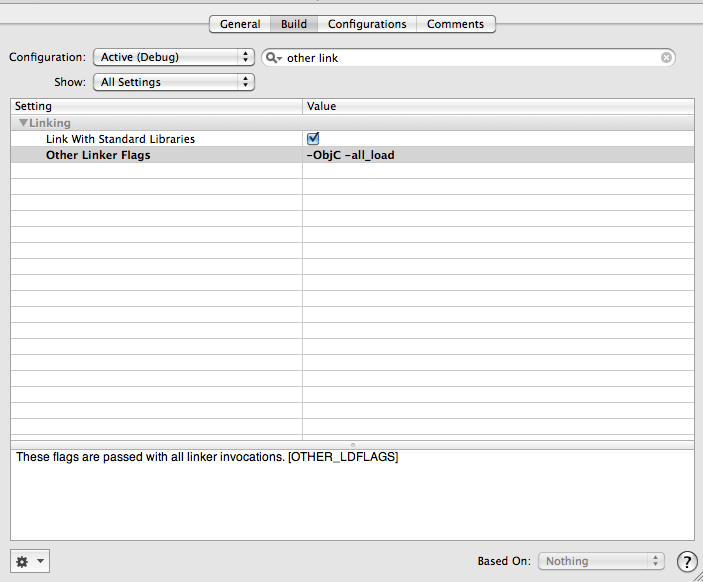
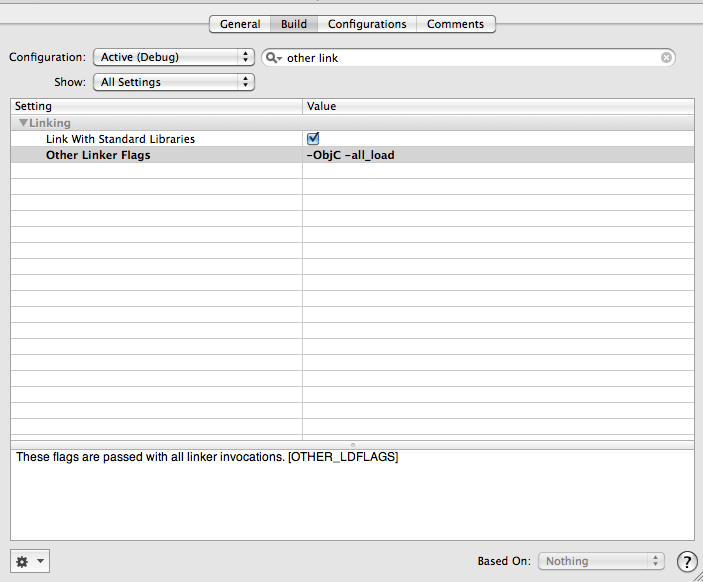
9. other link로 검색하여 Other Linker Flags에 -ObjC -all_load 와 같이 넣어 준다.

아래 참조는 SDK버젼이 다른것 같아 약간 형태가 다르게 나온다.
위의 캠쳐화면은 SDK 3.2.1 이다.